marginとpaddingの違い
簡単に説明すると…
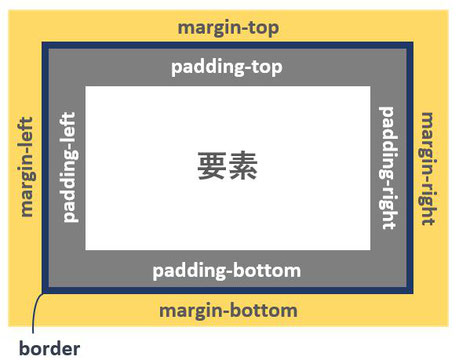
margin : 要素の外側の余白
padding : 要素の内側の余白

ともに、要素領域の外側の余白設定ですが、borderを境に内側の余白を「padding」、外側を「margin」といい、それぞれ「上(top)」「下(bottom)」「左(left)」「右(right)」の4方向の値を指定できます。
値の設定方法
基本的には
padding: 〇〇px ;
margin: 〇〇px ; の形で表しますが、指定する数によって対応する箇所が変わります。
